ModX
modxをサーバーにインストールするにあたって、
メモを残しておく。
modxをダウンロード。
http://code.google.com/p/modx-ja/downloads/detail?name=modx-1.0.2J-p1.zip
modxをルートディレクトリ以外にインストールする場合、
htaccessを書き換える必要があるらしい。
参照:http://modxcms.com/forums/index.php/topic,16711.0.html
ht.accessファイルの12行目がコレ。
RewriteBase /
ここに、自分がmodxをインストールする
フォルダ名等を付け加え保存する。
今回は、modxというフォルダ名でインストールしたいので、
RewriteBase /modx
のように変更し、保存した。
http://○○●.jp/modx/
にアクセスすると、今すぐインストールしますか?の表示がでる。
クリックすると、インストール画面へ移動した。
新規インストール、通常アップデート、カスタムアップデートから
新規インストールを選択。
データベース設定を行う。
データベースホスト名、ログイン名、パスワードを入力。
続いてデータベース名、tableプリフィックス、接続時の文字セットを設定する。
modx、modx_、utf-8にセット。
さらに、管理アカウントの設定を行う。
ログイン名(admin)に、e-mailとパスワードを設定する。
次にインストールオプションの選択画面になった。
すべてを選択してインストール。
インストール前の確認画面で『問題なし』と表示され、
ライセンス条件同意しますにチェックを入れ、インストール。
インストールを完了しました。おつかれさまでした!
と表示され、インストールが終了した。
ログイン画面が表示される。
ログインして、テンプレートを作成してみる。
『エレメント』タブをクリックし、『エレメント管理』→『テンプレート』タブをクリックする。
『テンプレートデザインの管理』が表示されるので、
『テンプレートの作成』をクリックする。
modxのサイト:http://modxcms-jp.com/howto/howto_make_template.htmlのテンプレート作成チュートリアルのhtmlソースを『テンプレートコード(html)』のボックスにペーストする。
名前等を付けて、保存する。
templatesフォルダの中に新しいフォルダ、
tutorialフォルダを作成し、さらにそのなかに、
(cssフォルダとimgフォルダ)を作成します。
そしてそこへ、ダウンロードしたmodxファイルに含まれている
cssフォルダとimgフォルダを移動します。
ツールの『グローバル設定』をクリックし、
デフォルトテンプレートのddboxをひらき、
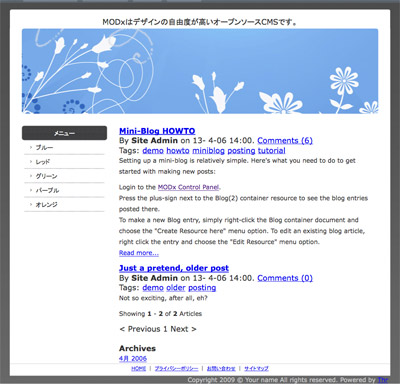
tutorialを選びプレビューすると、
下の画像のようなテンプレートに変更されました。
のちほど時間があれば、チャンクとかスニペット、
プラグインなどの機能を試してみようと思います。
ダッシュボード画面を見た印象は、
wordpressに比べてボタン類が込み合っていて、
さらに似たようなキーワードが散在していることもあり、
かなり分かりにくい気がします。
どのようなメリットがあるのか、試用して判断しようと思います。